Industry
Fintech
Client
Spleck
Timeframe
Spring 2023
Role
Product Designer
Spleck Check Splitting
Overview
Spleck: Simplify Shared Expenses. An 8-week UX design and research project using Adobe Illustrator and Figma. Spleck is a P2P payment app that streamlines sharing expenses among friends and family, eliminating the "who owes who" headache. This mobile app allows users to effortlessly split restaurant bills, including tax and tip, and facilitates seamless in-app payments.
HMW create a digital product that keeps dinner parties accountable when it comes to paying their share?
Spleck's design is driven by a commitment to user-friendliness, accessibility, and robust security. Ensuring a consistent brand identity and compatibility across devices, Spleck offers automated bill splitting, itemized orders, flexible splitting methods, secure in-app payments, streamlined group management, and easy receipt tracking. With a focus on accessibility and safety features, I wanted to make sure Spleck stands as a reliable choice for all users.
Who is this product for?
Designed for those who frequently dine out with groups, simplifying bill splitting and avoiding manual calculations.
My approach
goals
Maximize user experience by allowing them to access all of their cards in one app and not limit themselves to who and when they can pay- at user’s discretion. Deliver a viable option for users who struggle with requesting payment and leaving behind the days of the “I forgot” late payments.
problem and opportunity
"While a common rule of thumb is that, unless discussed ahead of time, diners should expect to split a tab equally, research suggests most diners don't actually do this in practice. In fact, two-thirds of those surveyed do not split the bill evenly when dining out with friends." 🔗 Source
Problem
Most diners don't split bills evenly, even though that's the common expectation.
Opportunity
The increasing use of smartphones has created a growing opportunity for bill splitting apps. The industry is expected to grow by 46% based on global need.
Trust the process
Competitor analysis
Conducted impactful competitor analysis on Cash App and Venmo, refining my product design by extracting insights on convenience, user-friendliness, social aspects, and business features.
How is Spleck different?
There is a unique emphasis placed on bill splitting and task delegation, providing a seamless and transparent solution for fair bill distribution.
How did I solve the problem?
I solved the problem by conducting extensive research, asking important questions, and going on a personal design journey to truly understand the task at hand. I considered the needs of all stakeholders, including users, businesses, and competitors. I used intuitive product thinking to put myself in the shoes of the buyer and seller, and I tested out different approaches until I found the best solution. I prototyped the solution and gathered feedback from users to ensure that it was easy to use and adopt.

Creating value
Taking up space where there is none
Post-competitor analysis, I posed three key questions:
1. Problem solved?
2. Benefits?
3. Why us over them?
value prop
Spleck addresses seamless expense sharing, inclusive of tax and tip. Distinct features like friend invites with incentives, payment requests & reminders set it apart, ensuring adoption, and most importantly — no debt oversights. The design prioritizes clarity —simplifying shared expenses and positioning Spleck as the preferred choice.
Justifying the why
Reasoning behind my design decisions
Information Architecture
In the initial design iteration, I revamped the user activity dashboard, facing a challenge in placing the "send money" and "add money" buttons. After brainstorming, I opted to position them at the center, incorporating clear and familiar icons for intuitive user understanding, minimizing the need for extensive text reading.
Iterative Design
Streamlining design through white space
Iteration and Refinement: In the first iteration (Screenshot 1), I included a large color block at the top as a stylistic element. While it looked visually interesting, it created unnecessary clutter and competed with the primary call-to-action button.
Prioritizing User Needs: Following Gestalt theory principles of negative space, I removed the color block in the second iteration (Screenshot 2). This created a cleaner layout, improved visual hierarchy, and drew user focus towards the button, ultimately enhancing the app's navigation.
Learnings: This experience emphasized the importance of asking "Is this element necessary?" Design choices, even if aesthetically pleasing, should serve a purpose and prioritize user experience. Utilizing white space effectively can significantly improve clarity and functionality.

Making mindful color decisions
Using color psychology to boost user engagement
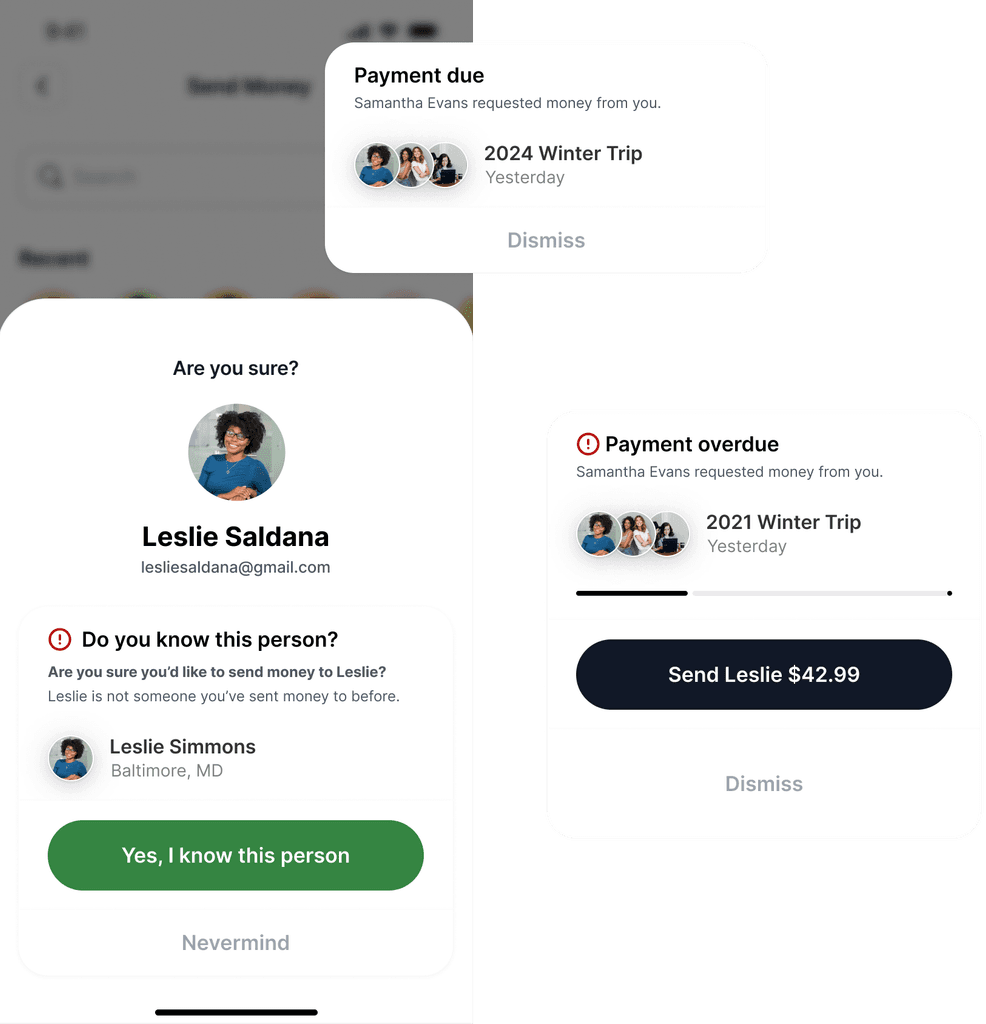
Recognizing the impact of color psychology on user engagement, I avoided using red in the context of money transactions, considering its association with warnings or penalties, which could deter users from sending funds as freely as we'd like them to.
To encourage a more positive experience, I explored alternative color options, aiming to incentivize users and enhance their overall experience with Spleck.
Here is another example of how I opted for a subtle gray instead of the color red when a user is losing money by sending it. The gray is clear for the user but avoids appearing alarming or punitive. I want to encourage users to send money frequently without creating a penalizing perception.
Color Choices in Global Design
Considering the contrasting cultural connotations of red, I incorporated feedback from a user originally from China , recognizing the positive association of red in their culture. Balancing this insight with the context of financial transactions, I opted for a default grey for the sender (losing money), ensuring a universally clear and neutral experience, irrespective of users' locations or backgrounds.
Iconography
How icons influence user decisions
Icon changing mid-swipe
During a Dropbox project presentation, I addressed the intentional choice of icons changing during a transaction swipe, emphasizing user guidance. The shift to an arrow pointing right serves as a clear signal, reducing potential dropoff rates and influencing user decisions through familiar iconography. This attention to detail, confirming the right path, encourages user continuation. Small design elements and details can make a significant impact.

Final design outcome
When a user chooses the recipient and sends money
Redesign Roulette
Spinning feedback into gold
Testing and room for improvement
User testing revealed that the UI initially lacked clarity and could be more intuitive, especially during navigating through the app, and expense creation. I conducted additional user testing sessions, collected feedback, and iterated on the design. I incorporated tooltips and user-friendly prompts to enhance clarity.
Introduced a user-centric search bar with the placeholder question "What would you like to do?" to empower users, giving them control, confidence and guiding them through a more intuitive and natural experience in both NUX and PUX.
Ideas I had that didn't work
Being okay with letting go
I view ideas as the start of something fabulous. While I work to bring them to life, I'm also open to letting go if they don't enhance the user experience.
Implementing an elaborate group management feature, which added complexity without significant benefit.
Overly elaborate branding, causing a distracting visual clutter.
Overemphasizing complex splitting options overwhelmed users.*
*An example of this was a post-mvp feature for Task delegation, such as assigning grocery shopping or cleaning tasks, that was scrapped due to complexity, low priority, and lack of user interest.
What I've learned
Designing a finance app is a challenging yet rewarding rollercoaster that involves thorough research and competitor analysis. Spleck aims to provide a compelling value proposition, combining the best features of existing P2P apps like Venmo, Cash App, and Zelle, offering users peace of mind and a reason to choose it over others.
Key takeaways from research:
Cash App's notes are limited; Spleck enhances payment intention with detailed notes.
Cash App's reminder limitations addressed; Spleck offers persistent reminders, ensuring a reliable experience for both sender and recipient.
These lessons show that I'm on the right track to designing a game-changing finance app, not just another player in the game.